الان وقتشه نظرتو ثبت کنی!





فاوآیکون یا آیکون کوچک وبسایت، تصویری است با ابعاد کوچک که معمولاً در گوشه تب مرورگر و کنار عنوان صفحات سایت شما نمایش داده میشود. این آیکون کمک میکند تا کاربران هنگام جستجو یا باز کردن چند تب همزمان، سایت شما را سریعتر تشخیص دهند. فاوآیکون نه تنها به افزایش اعتبار بصری برند کمک میکند، بلکه در نتایج جستجوی گوگل بهویژه روی موبایل نیز نمایش داده میشود و باعث میشود سایت شما حرفهایتر به نظر برسد.
کاربران اغلب هنگام مرور وب، چندین تب را بهطور همزمان باز میکنند. داشتن یک فاوآیکون منحصربهفرد باعث میشود سایت شما در میان این تبها بهراحتی دیده و شناسایی شود. این موضوع برای وبسایتهای فروشگاهی، خبری یا شرکتی که بازدیدکننده مکرر دارند، اهمیت بیشتری دارد.
داشتن یک فاوآیکون اختصاصی، مشابه با لوگوی برند، میتواند در ذهن مخاطب ثبت شود و بهمرور باعث تقویت هویت برند شما شود. بسیاری از برندهای مطرح دنیا، با طراحی فاوآیکون خاص خود، این قابلیت را بهدرستی در استراتژی بازاریابی دیجیتالشان لحاظ کردهاند.
خیلی از مدیران سایت با اینکه فاوآیکون برای سایت خود تعریف کردهاند، باز هم متوجه میشوند که در نتایج جستجوی گوگل نمایش داده نمیشود. این مشکل میتواند دلایل فنی متعددی داشته باشد.
اگر مسیر یا نام فایل اشتباه باشد یا در جای درستی از قالب فراخوانی نشده باشد، گوگل نمیتواند آن را شناسایی و در نتایج جستجو نمایش دهد.
گوگل پیشنهاد میدهد از فرمتهای معتبر مانند PNG، SVG یا ICO استفاده شود و سایز فایل حداقل 48 در 48 پیکسل باشد. استفاده از تصاویر کوچکتر یا فرمتهای خاص ممکن است باعث نادیده گرفتن آن توسط موتور جستجو شود.
اگر در فایل robots.txt دسترسی گوگل به مسیر فایل فاوآیکون محدود شده باشد، گوگل نمیتواند آن را کراول و ایندکس کند.
در صورتی که بهتازگی فاوآیکون سایت را تغییر دادهاید، باید از طریق Google Search Console درخواست ایندکس مجدد ارسال کنید تا تغییرات اعمال شده در نتایج جستجو منعکس شود.
در برخی موارد با وجود رعایت تمام اصول، گوگل ممکن است نمایش فاوآیکون جدید را با کمی تأخیر انجام دهد. این موضوع کاملاً طبیعی است و معمولاً پس از مدتی حل میشود.
یکی از سادهترین و سریعترین روشها برای اضافه کردن فاوآیکون به سایت وردپرسی، استفاده از بخش سفارشیسازی قالب است. این روش نیازی به افزونه یا کدنویسی ندارد و برای اغلب کاربران مناسب است.
1- وارد پیشخوان وردپرس شوید.
2- از منوی سمت راست، روی گزینه «نمایش» کلیک کنید و سپس وارد بخش «سفارشیسازی» شوید.

3- در صفحه باز شده، گزینهای به نام «هویت سایت» یا «Site Identity» را انتخاب کنید.
4- در این بخش، گزینهای به نام «نمادک سایت» (Site Icon) وجود دارد. این همان فاوآیکون سایت شماست.
5- روی دکمه «انتخاب تصویر» کلیک کنید و یک تصویر مربعی با حداقل ابعاد 512 در 512 پیکسل آپلود کنید.
6- پس از انتخاب تصویر و ذخیره تغییرات، فاوآیکون بهصورت خودکار به سایت شما اضافه خواهد شد.

.ico یا .png و با ابعاد 512×512 پیکسل) را از سیستمتان آپلود کنید.https://yoursite.com/wp-content/uploads/2025/04/favicon.png
حالا این لینک رو باید در کد زیر جایگزین کنید. دقت کنید که فقط آدرس داخل href="..." باید تغییر کنه:
<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.png" type="image/png" />
.ico داشت، مقدار type رو به image/x-icon تغییر بدید:<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.ico" type="image/x-icon" />
بعد از اینکه آدرس فایل فاوآیکون رو بهدرستی بهدست آوردی، نوبت اینه که اون رو داخل قالب وردپرس درج کنی تا مرورگرها بتونن فایل رو شناسایی و نمایش بدن. برای این کار باید فایل header.php رو ویرایش کنی.
header.php کلیک کن تا باز بشه.<head> بگرد. کدی که باید اضافه بشه، باید قبل از بسته شدن این تگ یعنی درست قبل از </head> قرار بگیره.<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.png" type="image/png" />
💡 نکته مهم: آدرس href باید همون لینکی باشه که از بخش رسانه وردپرس کپی کردی.
افزونههای زیادی برای افزودن فاوآیکون به وردپرس وجود دارند که کار را برای شما بسیار ساده میکنند. در صورتی که تمایل ندارید از روشهای دستی استفاده کنید یا قالب وردپرس شما این قابلیت را بهطور پیشفرض ندارد، افزونهها گزینههای مناسبی برای این کار هستند.
افزونههای وردپرسی معمولاً به شما این امکان را میدهند که بهراحتی فاوآیکون را اضافه کنید و حتی امکانات پیشرفتهای مثل پشتیبانی از انواع دستگاهها و رزولوشنهای مختلف نیز در اختیار شما قرار میدهند. در این بخش، دو افزونه محبوب برای افزودن فاوآیکون به سایت وردپرسی شما معرفی میکنیم:

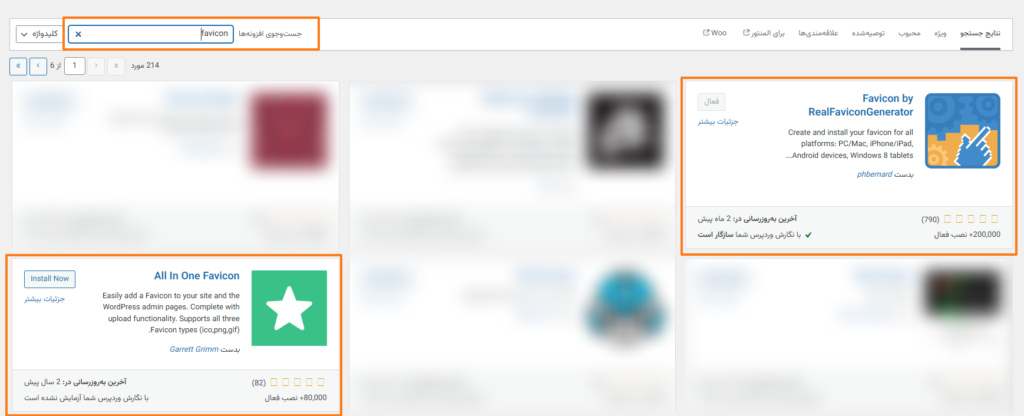
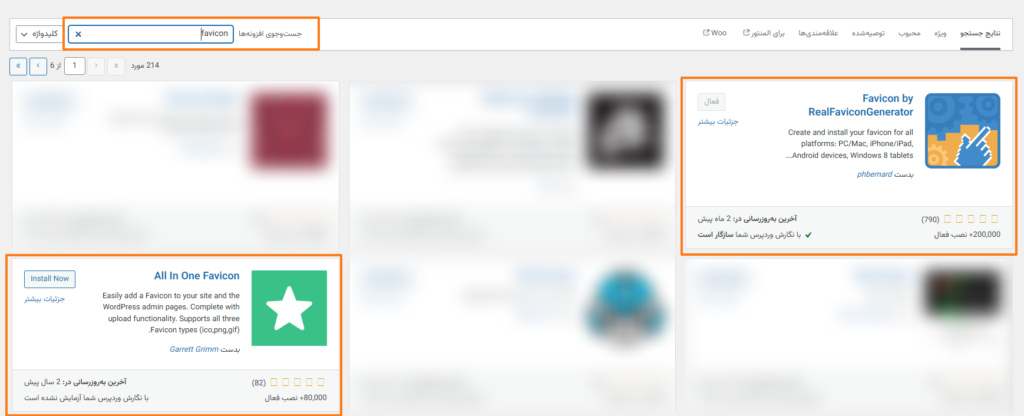
افزونه All In One Favicon یکی از سادهترین افزونهها برای اضافه کردن فاوآیکون به سایت وردپرس است. این افزونه بهصورت خودکار فاوآیکون را به سایت شما اضافه میکند و شما فقط کافیست فایل فاوآیکون خود را آپلود کنید.
.ico، .png و .gif.
افزونه Favicon by RealFaviconGenerator یکی از حرفهایترین افزونهها برای مدیریت فاوآیکونها در سایت وردپرس است. این افزونه به شما این امکان را میدهد که فاوآیکونهای خود را برای تمام دستگاهها و مرورگرها بهینهسازی کنید.
.ico، .png، .svg و غیره.
در اینجا یک جدول مقایسهای برای شما آماده کردم تا بتونید انتخاب بهتری داشته باشید:
| ویژگی | All In One Favicon | Favicon by RealFaviconGenerator |
|---|---|---|
| پشتیبانی از فرمتهای مختلف | بله (ICO, PNG, GIF) | بله (ICO, PNG, SVG) |
| پشتیبانی از انواع دستگاهها | بله (کامپیوتر و موبایل) | بله (کامپیوتر، موبایل، iOS و Android) |
| تنظیمات پیشرفته | خیر | بله |
| ساده بودن تنظیمات | بسیار ساده | متوسط (نیاز به پیکربندی بیشتر) |
| نصب و راهاندازی | سریع و آسان | سریع، اما نیاز به تنظیمات بیشتر |
| قابلیت بهینهسازی برای مرورگرهای مختلف | خیر | بله |
| رایگان بودن | بله | بله |
توجه داشته باشید که پس از افزودن فاوآیکون به سایت، ممکن است چند روزی زمان ببرد تا تغییرات در نتایج جستجوی گوگل نمایش داده شود. گوگل بهطور مداوم صفحات را ایندکس میکند، اما این فرآیند ممکن است کمی زمانبر باشد. برای تسریع این روند، پیشنهاد میکنیم که لینک تصویر فاوآیکون خود را از طریق Google Search Console درخواست ایندکس کنید تا گوگل تغییرات شما را سریعتر شناسایی کند.
در این آموزش، به بررسی نحوه اضافه کردن فاوآیکون به سایت وردپرس پرداختیم. ابتدا مفهوم فاوآیکون و اهمیت آن در تجربه کاربری و برندینگ سایت توضیح داده شد. سپس، سه روش مختلف برای افزودن فاوآیکون به وردپرس بررسی کردیم:
header.php قالب وردپرس، که در مواقعی مفید است که گزینه سفارشیسازی در دسترس نباشد.هر کدام از این روشها مزایای خاص خود را دارند و شما میتوانید بسته به نیاز سایت و سطح دسترسی، از یکی از این روشها استفاده کنید. اگر با مشکلی در تنظیم فاوآیکون مواجه شدید، میتوانید از ابزارهای آنلاین بررسی فاوآیکون کمک بگیرید یا درخواست ایندکس مجدد در Google Search Console بدهید.
اگر روشهای دیگری برای افزودن فاوآیکون در وردپرس میشناسید یا تجربه خاصی دارید، حتماً در بخش نظرات با ما در میان بگذارید. نظرات شما میتواند برای دیگران نیز مفید باشد.🤗💛
میلیونها کیلومتر اسکرول کردم تا به هدفم نزدیک بشم و این داستان همچنان ادامه داره...
فاوآیکون یا آیکون کوچک وبسایت، تصویری است با ابعاد کوچک که معمولاً در گوشه تب مرورگر و کنار عنوان صفحات سایت شما نمایش داده میشود. این آیکون کمک میکند تا کاربران هنگام جستجو یا باز کردن چند تب همزمان، سایت شما را سریعتر تشخیص دهند. فاوآیکون نه تنها به افزایش اعتبار بصری برند کمک میکند، بلکه در نتایج جستجوی گوگل بهویژه روی موبایل نیز نمایش داده میشود و باعث میشود سایت شما حرفهایتر به نظر برسد.
کاربران اغلب هنگام مرور وب، چندین تب را بهطور همزمان باز میکنند. داشتن یک فاوآیکون منحصربهفرد باعث میشود سایت شما در میان این تبها بهراحتی دیده و شناسایی شود. این موضوع برای وبسایتهای فروشگاهی، خبری یا شرکتی که بازدیدکننده مکرر دارند، اهمیت بیشتری دارد.
داشتن یک فاوآیکون اختصاصی، مشابه با لوگوی برند، میتواند در ذهن مخاطب ثبت شود و بهمرور باعث تقویت هویت برند شما شود. بسیاری از برندهای مطرح دنیا، با طراحی فاوآیکون خاص خود، این قابلیت را بهدرستی در استراتژی بازاریابی دیجیتالشان لحاظ کردهاند.
خیلی از مدیران سایت با اینکه فاوآیکون برای سایت خود تعریف کردهاند، باز هم متوجه میشوند که در نتایج جستجوی گوگل نمایش داده نمیشود. این مشکل میتواند دلایل فنی متعددی داشته باشد.
اگر مسیر یا نام فایل اشتباه باشد یا در جای درستی از قالب فراخوانی نشده باشد، گوگل نمیتواند آن را شناسایی و در نتایج جستجو نمایش دهد.
گوگل پیشنهاد میدهد از فرمتهای معتبر مانند PNG، SVG یا ICO استفاده شود و سایز فایل حداقل 48 در 48 پیکسل باشد. استفاده از تصاویر کوچکتر یا فرمتهای خاص ممکن است باعث نادیده گرفتن آن توسط موتور جستجو شود.
اگر در فایل robots.txt دسترسی گوگل به مسیر فایل فاوآیکون محدود شده باشد، گوگل نمیتواند آن را کراول و ایندکس کند.
در صورتی که بهتازگی فاوآیکون سایت را تغییر دادهاید، باید از طریق Google Search Console درخواست ایندکس مجدد ارسال کنید تا تغییرات اعمال شده در نتایج جستجو منعکس شود.
در برخی موارد با وجود رعایت تمام اصول، گوگل ممکن است نمایش فاوآیکون جدید را با کمی تأخیر انجام دهد. این موضوع کاملاً طبیعی است و معمولاً پس از مدتی حل میشود.
یکی از سادهترین و سریعترین روشها برای اضافه کردن فاوآیکون به سایت وردپرسی، استفاده از بخش سفارشیسازی قالب است. این روش نیازی به افزونه یا کدنویسی ندارد و برای اغلب کاربران مناسب است.
1- وارد پیشخوان وردپرس شوید.
2- از منوی سمت راست، روی گزینه «نمایش» کلیک کنید و سپس وارد بخش «سفارشیسازی» شوید.

3- در صفحه باز شده، گزینهای به نام «هویت سایت» یا «Site Identity» را انتخاب کنید.
4- در این بخش، گزینهای به نام «نمادک سایت» (Site Icon) وجود دارد. این همان فاوآیکون سایت شماست.
5- روی دکمه «انتخاب تصویر» کلیک کنید و یک تصویر مربعی با حداقل ابعاد 512 در 512 پیکسل آپلود کنید.
6- پس از انتخاب تصویر و ذخیره تغییرات، فاوآیکون بهصورت خودکار به سایت شما اضافه خواهد شد.

.ico یا .png و با ابعاد 512×512 پیکسل) را از سیستمتان آپلود کنید.https://yoursite.com/wp-content/uploads/2025/04/favicon.png
حالا این لینک رو باید در کد زیر جایگزین کنید. دقت کنید که فقط آدرس داخل href="..." باید تغییر کنه:
<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.png" type="image/png" />
.ico داشت، مقدار type رو به image/x-icon تغییر بدید:<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.ico" type="image/x-icon" />
بعد از اینکه آدرس فایل فاوآیکون رو بهدرستی بهدست آوردی، نوبت اینه که اون رو داخل قالب وردپرس درج کنی تا مرورگرها بتونن فایل رو شناسایی و نمایش بدن. برای این کار باید فایل header.php رو ویرایش کنی.
header.php کلیک کن تا باز بشه.<head> بگرد. کدی که باید اضافه بشه، باید قبل از بسته شدن این تگ یعنی درست قبل از </head> قرار بگیره.<link rel="icon" href="https://yoursite.com/wp-content/uploads/2025/04/favicon.png" type="image/png" />
💡 نکته مهم: آدرس href باید همون لینکی باشه که از بخش رسانه وردپرس کپی کردی.
افزونههای زیادی برای افزودن فاوآیکون به وردپرس وجود دارند که کار را برای شما بسیار ساده میکنند. در صورتی که تمایل ندارید از روشهای دستی استفاده کنید یا قالب وردپرس شما این قابلیت را بهطور پیشفرض ندارد، افزونهها گزینههای مناسبی برای این کار هستند.
افزونههای وردپرسی معمولاً به شما این امکان را میدهند که بهراحتی فاوآیکون را اضافه کنید و حتی امکانات پیشرفتهای مثل پشتیبانی از انواع دستگاهها و رزولوشنهای مختلف نیز در اختیار شما قرار میدهند. در این بخش، دو افزونه محبوب برای افزودن فاوآیکون به سایت وردپرسی شما معرفی میکنیم:

افزونه All In One Favicon یکی از سادهترین افزونهها برای اضافه کردن فاوآیکون به سایت وردپرس است. این افزونه بهصورت خودکار فاوآیکون را به سایت شما اضافه میکند و شما فقط کافیست فایل فاوآیکون خود را آپلود کنید.
.ico، .png و .gif.
افزونه Favicon by RealFaviconGenerator یکی از حرفهایترین افزونهها برای مدیریت فاوآیکونها در سایت وردپرس است. این افزونه به شما این امکان را میدهد که فاوآیکونهای خود را برای تمام دستگاهها و مرورگرها بهینهسازی کنید.
.ico، .png، .svg و غیره.
در اینجا یک جدول مقایسهای برای شما آماده کردم تا بتونید انتخاب بهتری داشته باشید:
| ویژگی | All In One Favicon | Favicon by RealFaviconGenerator |
|---|---|---|
| پشتیبانی از فرمتهای مختلف | بله (ICO, PNG, GIF) | بله (ICO, PNG, SVG) |
| پشتیبانی از انواع دستگاهها | بله (کامپیوتر و موبایل) | بله (کامپیوتر، موبایل، iOS و Android) |
| تنظیمات پیشرفته | خیر | بله |
| ساده بودن تنظیمات | بسیار ساده | متوسط (نیاز به پیکربندی بیشتر) |
| نصب و راهاندازی | سریع و آسان | سریع، اما نیاز به تنظیمات بیشتر |
| قابلیت بهینهسازی برای مرورگرهای مختلف | خیر | بله |
| رایگان بودن | بله | بله |
توجه داشته باشید که پس از افزودن فاوآیکون به سایت، ممکن است چند روزی زمان ببرد تا تغییرات در نتایج جستجوی گوگل نمایش داده شود. گوگل بهطور مداوم صفحات را ایندکس میکند، اما این فرآیند ممکن است کمی زمانبر باشد. برای تسریع این روند، پیشنهاد میکنیم که لینک تصویر فاوآیکون خود را از طریق Google Search Console درخواست ایندکس کنید تا گوگل تغییرات شما را سریعتر شناسایی کند.
در این آموزش، به بررسی نحوه اضافه کردن فاوآیکون به سایت وردپرس پرداختیم. ابتدا مفهوم فاوآیکون و اهمیت آن در تجربه کاربری و برندینگ سایت توضیح داده شد. سپس، سه روش مختلف برای افزودن فاوآیکون به وردپرس بررسی کردیم:
header.php قالب وردپرس، که در مواقعی مفید است که گزینه سفارشیسازی در دسترس نباشد.هر کدام از این روشها مزایای خاص خود را دارند و شما میتوانید بسته به نیاز سایت و سطح دسترسی، از یکی از این روشها استفاده کنید. اگر با مشکلی در تنظیم فاوآیکون مواجه شدید، میتوانید از ابزارهای آنلاین بررسی فاوآیکون کمک بگیرید یا درخواست ایندکس مجدد در Google Search Console بدهید.
اگر روشهای دیگری برای افزودن فاوآیکون در وردپرس میشناسید یا تجربه خاصی دارید، حتماً در بخش نظرات با ما در میان بگذارید. نظرات شما میتواند برای دیگران نیز مفید باشد.🤗💛
الان وقتشه نظرتو ثبت کنی!
یکی از راه های زیر را برای ارتباط انتخاب کنید